⚡ How to - @kitql/helpers
💡
KitQL itself is not a library, it’s “nothing” but a collection of standalone libraries.
Some helpers functions that we use in every project, logs, sleep, stringify, …
✅ Important notes


Installation
npm i -D @kitql/helpers🎨 Nice & styled logs
- In terminal & browser (Don’t think about SSR & CSR, just enjoy 🌈)
- Very fast & very lightweight (browser)
- out-of-the-box simple 😅
Example 1
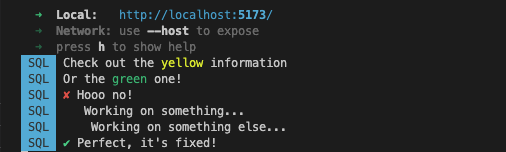
Organize logs with SQL as prefix. (Imagine you have multiple modules)
And this :
import { green, Log, yellow } from '@kitql/helpers'
const logSQL = new Log('SQL')
logSQL.info(`Check out the ${yellow(`yellow`)} information`)
logSQL.info(`Or the ${green(`green`)} one!`)
logSQL.error(`Hooo no!`)
logSQL.info(`Working on something...`, { level: 3 })
logSQL.info(`Working on something else...`, { level: 4 })
logSQL.success(`Perfect, it's fixed!`)Will turn into that :

💤 Sleep
You want to wait a bit? Just sleep for x ms.
await sleep(5000)👋 stringify
import { stry } from '@kitql/helpers'
const obj = { value: 7 }
stry(obj) // same as JSON.stringify(obj, null, 2)Are 2 objects equal? (deep compare)
import { stryEq } from '@kitql/helpers'
const obj1 = { value: 7 }
const obj2 = { value: 6 }
strEq(obj1, obj2) // false